昨天晚上,搞了一个晚上写了一个小初高在线的《网站公共图片页面调用代码》的自适应页面index.html,放在根目录的img文件夹里面,页面地址:https://www.xcgzx.com/img/
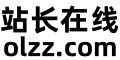
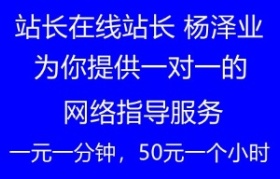
页面效果截图:
我为什么要做这样的页面呢?还是页面第一行所写的:这里是小初高在线的公共图片调用页面,相同的图片,在不同的文章反复调用,可以节省很多的空间,不同屏幕之间自适应浏览器,显示1-4列。
和站长在线门户网站一样,旗下70多个网站,文章列表全部移除了缩略图,就是想减少图片的发布,减少占用空间。一个网站弄几十个公共图片,让不同的文章都可以调用,就减少了不少的空间,因此,这个页面写出来以后,我其他的网站也可以使用,当然我可以使用,我相信其他的站长也有使用需求,于是,就把我写代码公开出来,让大家一起使用,当然你可以根据我的代码,写出更好的代码来。
整个页面代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小初高在线公共图片调用页面</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.image-container {
column-count: 4; /* 默认4列 */
column-gap: 0; /* 确保列之间没有间隙 */
}
.image-container img {
display: block; /* 移除图片下方的空白 */
width: 100%; /* 图片宽度填满列宽 */
height: auto; /* 保持图片原始宽高比 */
margin-bottom: 0; /* 移除图片之间的垂直间距 */
}
/* 响应式设计 */
@media (max-width: 1200px) {
.image-container {
column-count: 3; /* 在较小屏幕上减少到3列 */
}
}
@media (max-width: 900px) {
.image-container {
column-count: 2; /* 在更小的屏幕上减少到2列 */
}
}
@media (max-width: 600px) {
.image-container {
column-count: 1; /* 在移动设备上使用单列 */
}
}
</style>
</head>
<body>
<div align="center">这里是<a href="https://www.xcgzx.com">小初高在线</a>的公共图片调用页面,相同的图片,在不同的文章反复调用,可以节省很多的空间,不同屏幕之间自适应浏览器,显示1-4列</div>
<div class="image-container">
<!-- 示例图片,请替换为您自己的图片url -->
<img alt="小初高在线" src="https://www.xcgzx.com/img/xcgzx.jpg">
<img alt="小初高在线" src="https://www.xcgzx.com/img/gudaixuexi.jpg">
<!-- 可以继续添加更多图片 -->
</div>
</body>
</html>
好了,有需求的用户,自己拿去吧!
分享网站公共图片页面调用代码
本文简介:昨天晚上,搞了一个晚上写了一个小初高在线的《网站公共页面调用代码》的自适应页面index.html,放在根目录的img文件夹里面,页面地址:https://www.xcgzx.com/img/
本站部分内容来源于网络,如有侵权,请联系我们,本站将在三个工作日内改正。